文如其题,有好多想说的话。一般我没有时间写这么长的文章,但是春假9天太良心,我就不客气了。
1. Ghost
这个学期以来虽然上课啥的每天都很忙,但是我多少还是做了一些事情。其中之一就是试着写了两个ghost主题。我先介绍一下ghost是什么。因为好像还没有英文以外语言的wikipage,所以只好由我先简单地<del>添油加醋</del>翻译一下:
> Ghost是一款由 John O’Nolan 和 Hannah Wolfe 创始的开源博客平台。这支程序起源于John本人精简Wordpress的想法。因为长久以来大家都很烦wordpress(`ε´),所以这个项目在创始初期即获得了大量好评(终于有人挑头寻找出路了么?)。众人的点赞让约翰对Ghost有了更大的野心,所以他去著名的众募网站kickstarter发了个帖,没想到竟然筹集到196‘362英镑,远远超过了25’000英镑的目标。于是到了2013年10月,Ghost就正式公开发布了。
大概就是这个意思。如果让我来简单罗列一下Ghost的特色,那么应该是:
- 基于nodejs:或许对很多人来说不是好消息,因为这相当于逼着你入手VPS
- Markdown编辑语言:倒不一定所有人都会喜欢Markdown(我本人倒是相当喜欢那样的书写体验
- 极致简洁:现在的Ghost真的简单到极点,除了发布博文以外几乎没有任何其他功能,甚至没有文章分类和文章评论。哦,不过tag还是有的。
有关ghost的介绍就到这里,有兴趣的访客可以自行去官网https://ghost.org参详。
然后是我自己写ghost主题的感受。
最大的感觉就是,快。因为本来就没有几个页面可以写(只要写三个页面就能发布了w),也没有错综复杂的function library和documentation。而且因为ghost自身就提倡极简化,所以更加方便了我<del datetime=“2014-03-19T05:12:03+00:00”>偷懒</del>贯彻简洁主义。相比之下,开发“符合要求的”Wordpress主题则要辛苦几百倍…

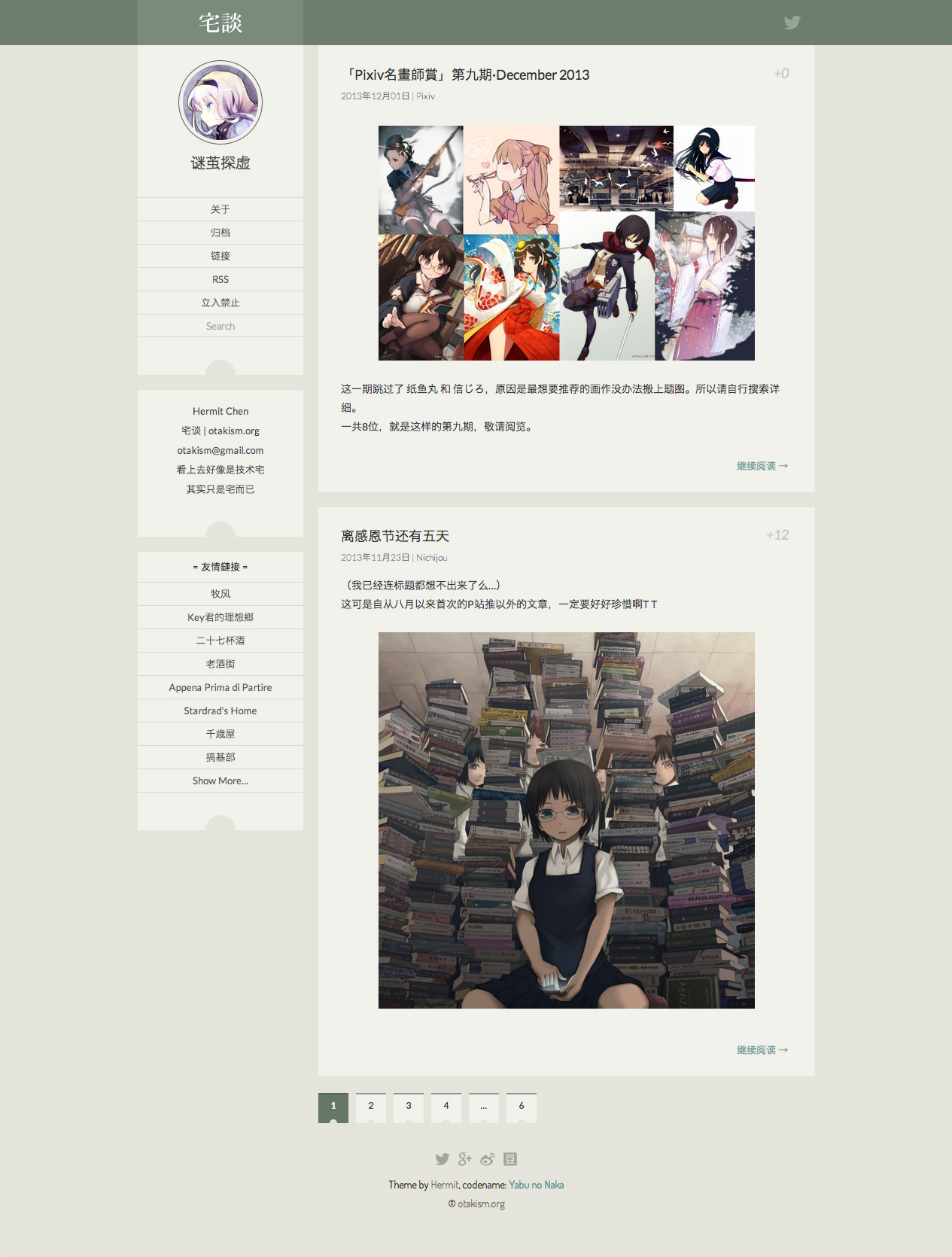
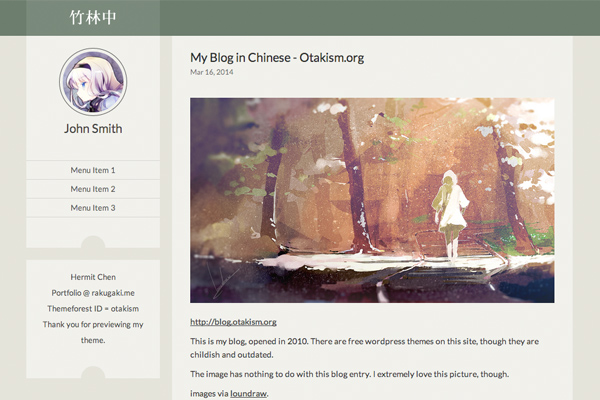
我写的第一个ghost主题是移植版的竹林中,大概花了一个工作日左右(包括配置ghost、读官方文档和写主题说明)。现在这个主题已经通过Themeforest审核,地址在:
传送门
嗯,既然提到了Themeforest,那就来聊聊Themeforest吧。
Themeforest,正如大家所见,是一个国际化的正规主题交易平台。在上面发布主题的有工作室、公司也有像我这样的个人。在Themeforest发布的主题模板需要经过审核员的N轮审核,确保主题产品符合TF的要求,才能发布出来。主题的价格由审核组决定,而不是作者自行定价,所以根本上遏制了价格战<del datetime=“2014-03-19T05:12:03+00:00”>,同时也让我失去了唯一的竞争优势</del>。不过这个出售价格里,主题作者只能拿到50%,而且你还得是exclusive author,换句话说你的这个主题只能在themeforest出售,这一点我觉得实在是太坑爹了。
Themeforest还要求非常详细的documentation,并且要尽量确保主题在各种情况下不出问题。TF的审核员还是相当仔细的,像ghost版的竹林中我来回改了四轮,花了一个礼拜才通过。
不过作为一直以来想要达成的目标,“在Themeforest”上发布主题这个心愿算是达成了。可喜可贺,可喜可贺。

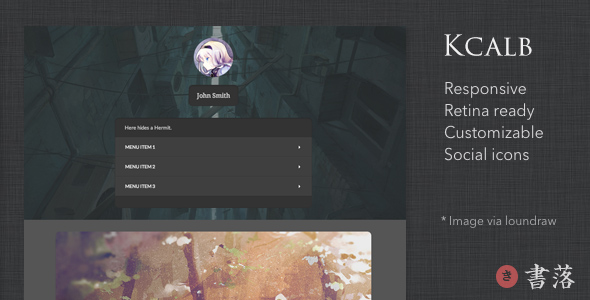
上文提到的第二个Themeforest主题叫做Kcalb,说白了也是试水ghost,没什么特别的,地址在:
传送门
既然我差不多搞懂了在Themeforest发布主题的流程,那今后宅谈还会不会有新主题发布呢?我还没有考虑好这个问题。在宅谈发布主题可以偷懒,可以不写说明书,可以出各种错厚着脸皮偷偷改,我还是很不舍得这份懒散的w 而且TF的50%抽头真的略狠。所以这件事我还要再斟酌一下。

落書き,是我断断续续花了一个月拼凑出来的portfolio。这个网站的野心在于彻底杀掉滚动条。结果来看姑且是达到了初衷。现在只有展示kcalb和yabu no naka两支主题而已,今后会挑选优质的作品做成单页添加进去。这样做一个自己的作品集网站的目标也达成了。
4. WordPress
有一个显而易见的问题,我以后还要不要继续做wordpress主题。因为做wp主题真的好烦人啊,特别是学习了国际化的themeforest那高大上的requirement以后,顿时发现以前写的wp主题简直毫无规范可言。相比之下,ghost theme又好做又容易做的好看(功能少信息量又小,就可以专注在视觉上了),更适合拿来当做消遣,更符合我做主题的初衷。
所以我可能会在一段时间内暂停wordpress theme的开发(在完成yabu no naka的themeforest版以后),把灵感首先用在ghost上。但是可以保证的是,如果再发布wordpress主题,其质量肯定会远超过目前宅谈的任何一个主题。因为,我真的发现之前做的东西在Themeforest就是垃圾啊T T
5. kagami3的处置
目前有成品但未发布的主题里呼声最高的好像就是kagami3了吧。我也蛮想发出来的,但是我现在对自己的要求是Responsive并且要基本达到themeforest的标准,对旧世代(是的我已经划分了世代= = 即将做完的TF版竹林中和现在的kagami5是新世代,其他所有都是旧世代)的kagami3来说要修改过去真的很花时间。所以kagami3的改造只能继续延期了。唯一可以确定的是我不会把它放到themeforest。
6. 其他旧世代主题的处置
基本上该怎样还是怎样,不打算更新代码也不打算停止分享。唯一想要停止分享的是Sankarea,那个主题现在看来其实很烂不是吗,但是我又不能就这样彻底免费公开掉,因为对已经购买的用户不太公平。真是有够烦人。而且总觉得这个定价方式不但让用户很为难,我自己的感受也很不好。
7. Pixiv名画师赏
最近对这个系列比较懈怠,还出现了跳票的情况,在此道歉。我并没有想要放弃。在我本人搜集的画师资源耗尽之前,这个系列是不会停止的。
唔、大概就说这么多。如果有遗漏的话,以后再补上吧。趁着春假的最后一丝时光,将这篇久违的长日志发布好了。
大家晚安。